This POC talks about how we can integrate Pega WebChatBot with ChatGPT in Pega PE 8.7
Demo Video link:
https://www.youtube.com/watch?v=Kzz-vvDfJhE
Before you start:
- How to Integrate Pega with ChatGPT: https://mypegapoc.com/?s=chatGPT
- How to configure Pega Webchatbot.
- How to configure it in the portal.
#2 and #3 – https://mypegapoc.com/?s=webchatbot
Steps:
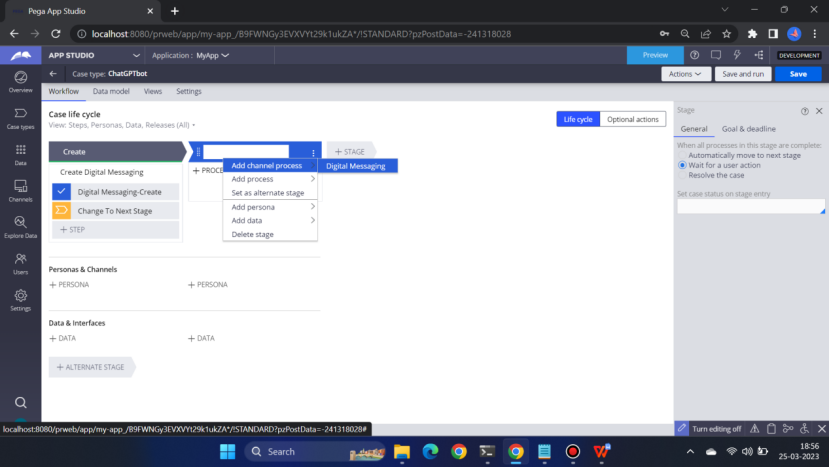
Go to the App Studio – Create a case – ChatGPTbot – Create a Digital Messaging Process

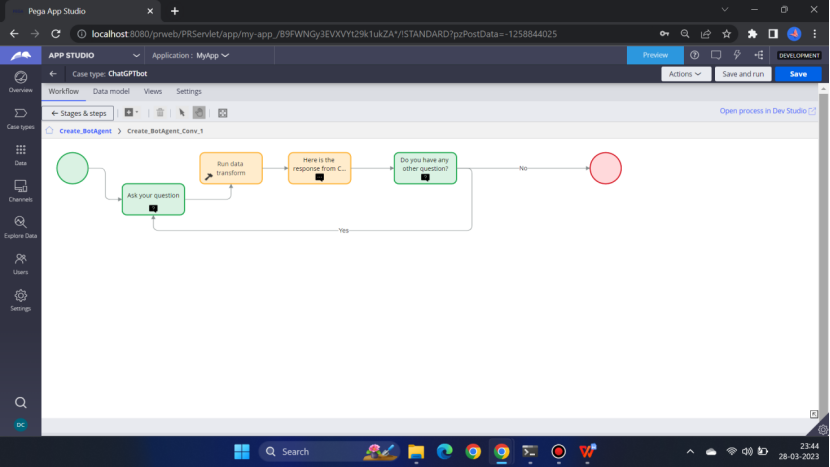
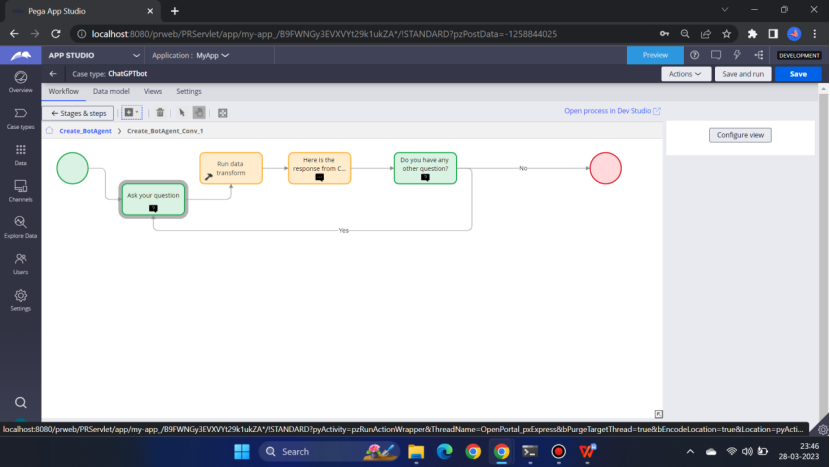
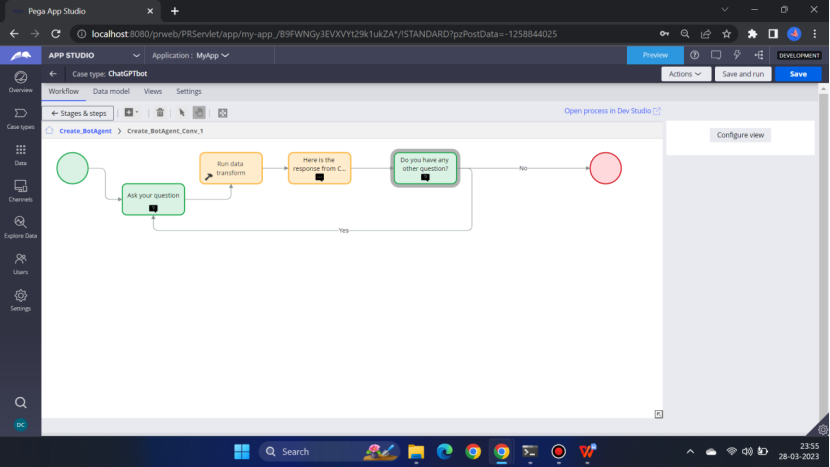
Go to the Process
Click Digital Messaging
There are 3 shapes:
- Ask your question
- Run Data Transform
- Send a message
- Do you have any other question?

Green shape is the question that Bot will ask the user

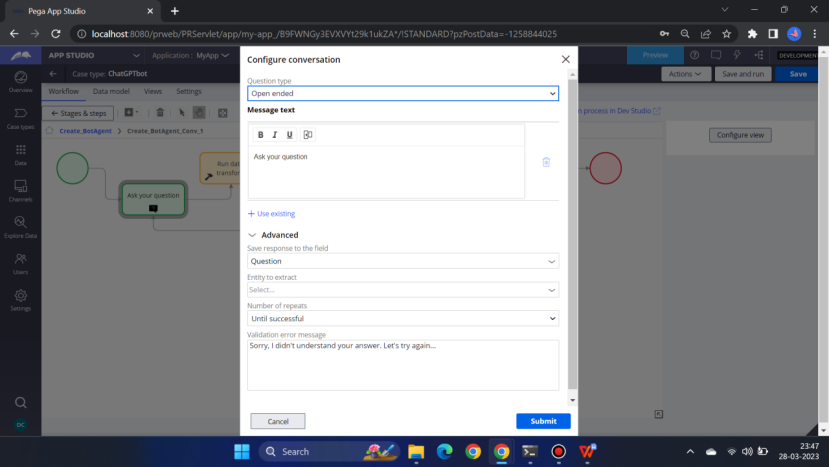
Select the shape – Click ‘Configure view’ – from right pane


<Save response to the field> is the field that is required to hold the response that user will give for the question asked.
Bot will ask: Ask your question
User will enter: what is pega <This response will be hold on to the Question>
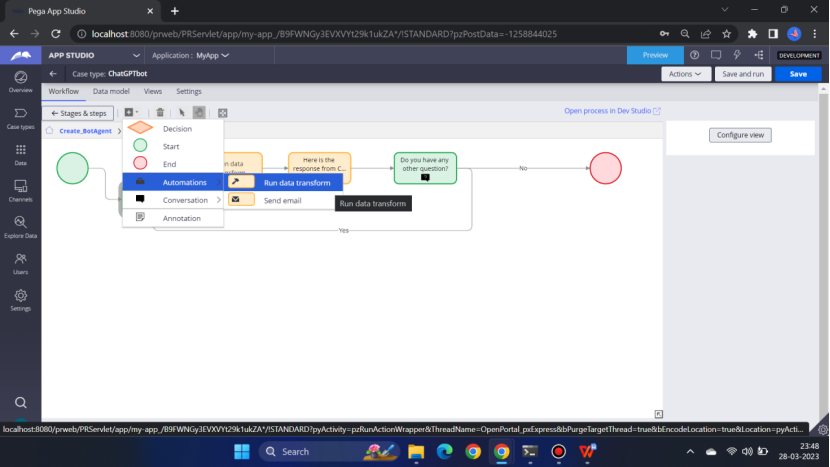
Now call a Data Transform that will fetch the details from the ChatGPT

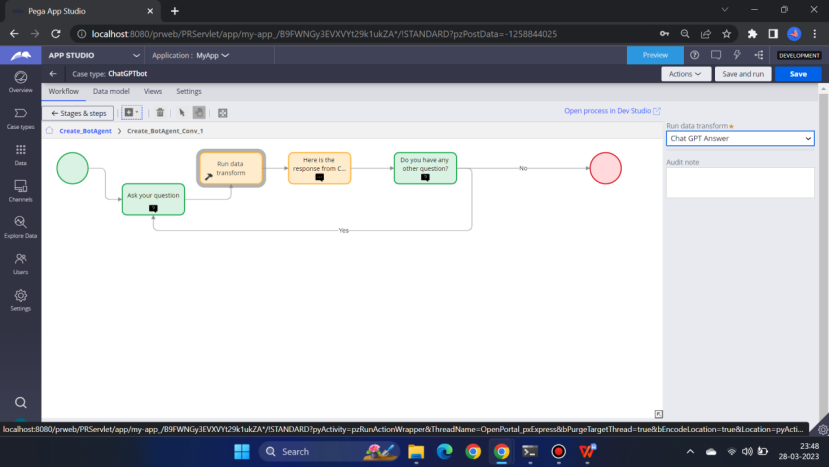
Select the Run Data Transform shape – From right pane – Select the DT from the drop down.
Note: the DT should be Mark as relevant record. Else it will not be visible.

Enter the name to the Data Transform <Chat GPT Answer>
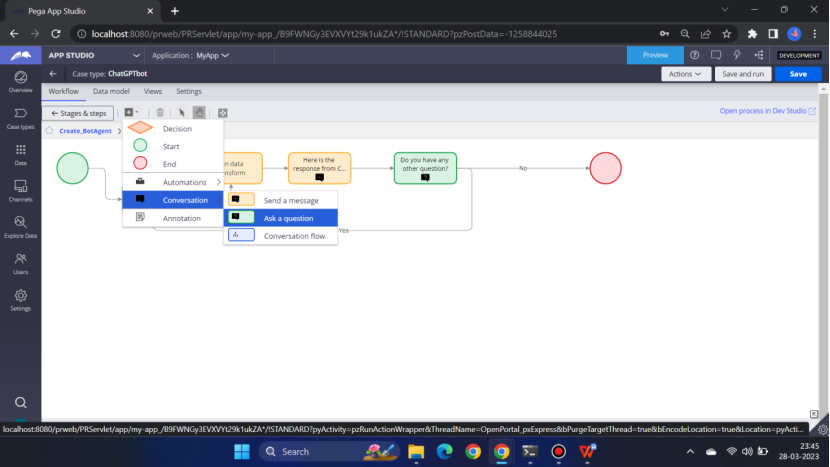
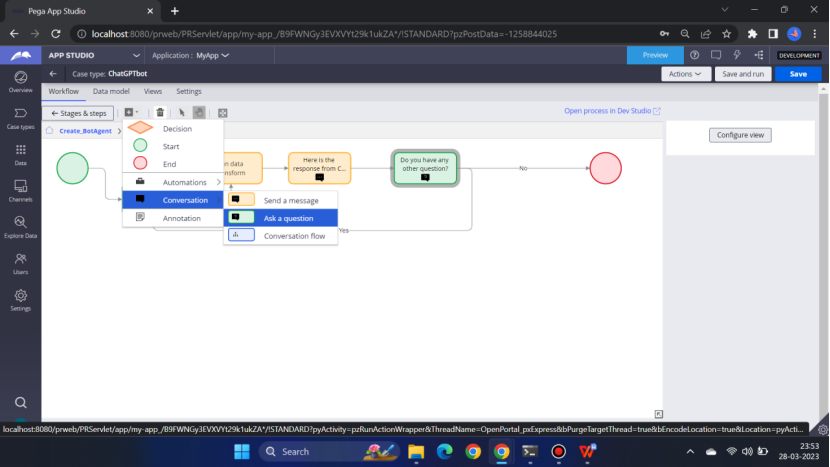
Now add a <Send a message> smart shape – This is basically bot will reply.
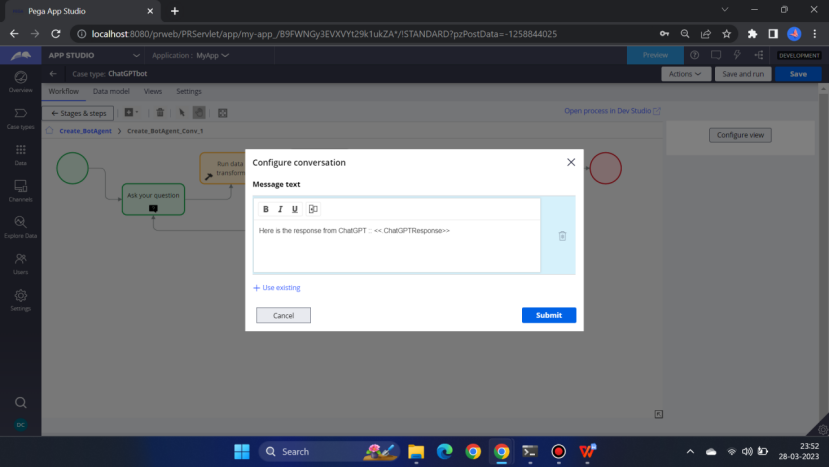
Click Configure view for the <Send a message> smart shape

This will hold the ChatGPTResponse.
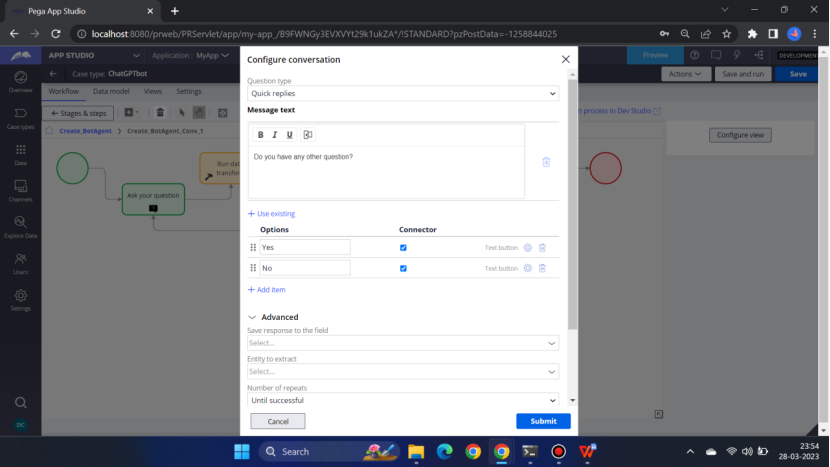
Now add another <Ask a question> shape: Do you have any other question?

Select the shape and click Configure view from the right pane
Keep everything as per the below screen

If Yes then it will go to the Ask you question shape and if No then end

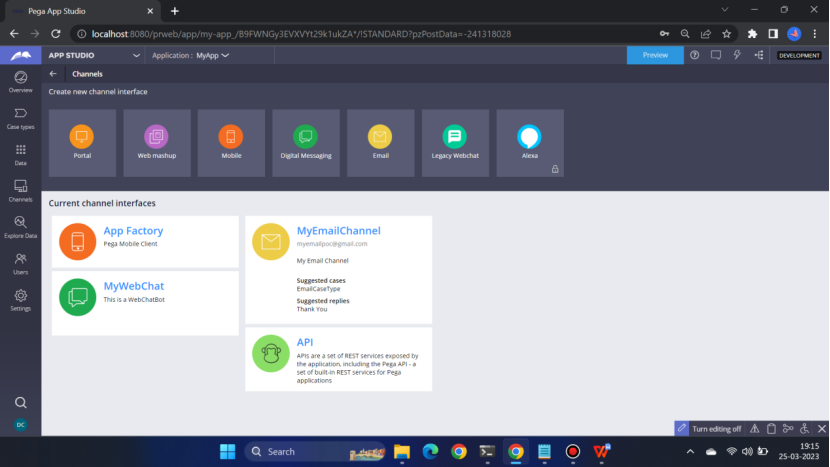
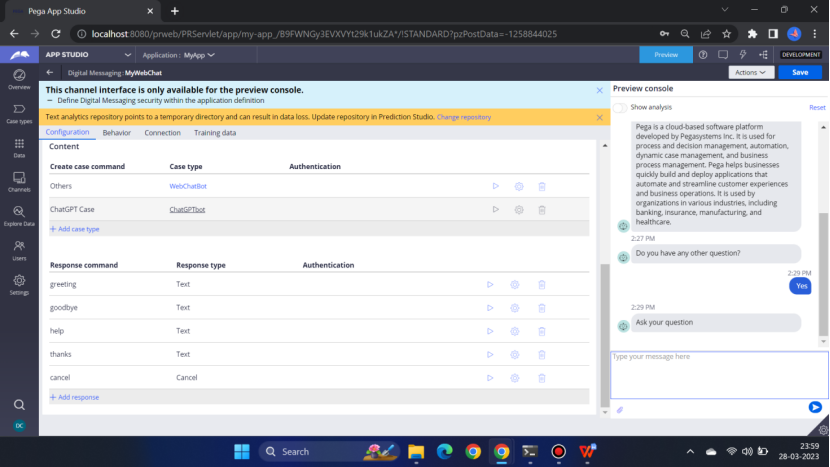
Now go to the Channels

Click MyWebChat – This channel I have created earlier. So you have to create this. Please have a look at my other blog, how to create a WebChatBot Channel.
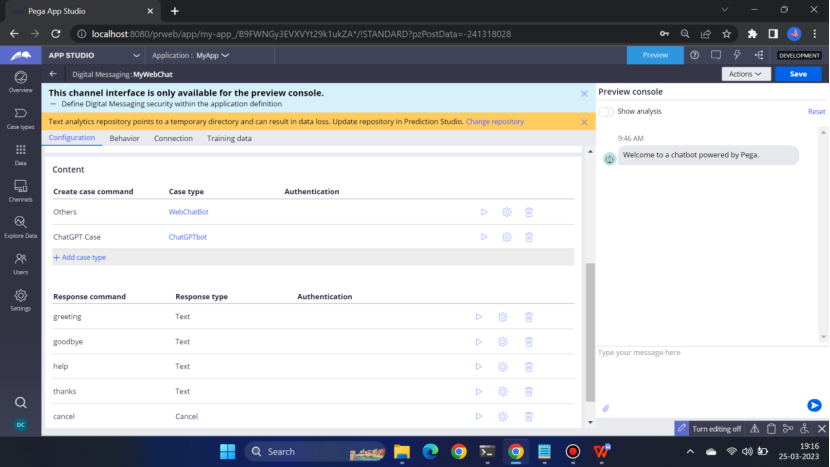
Add the case type ChatGPTbot

Click the play button beside the ChatGPTbot

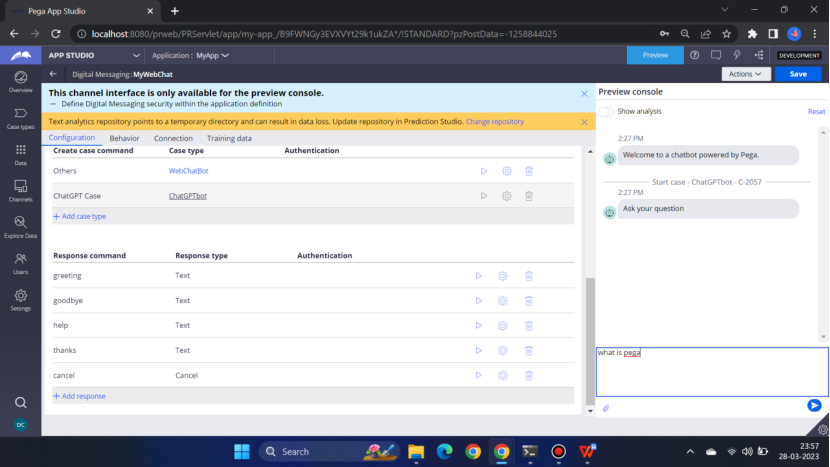
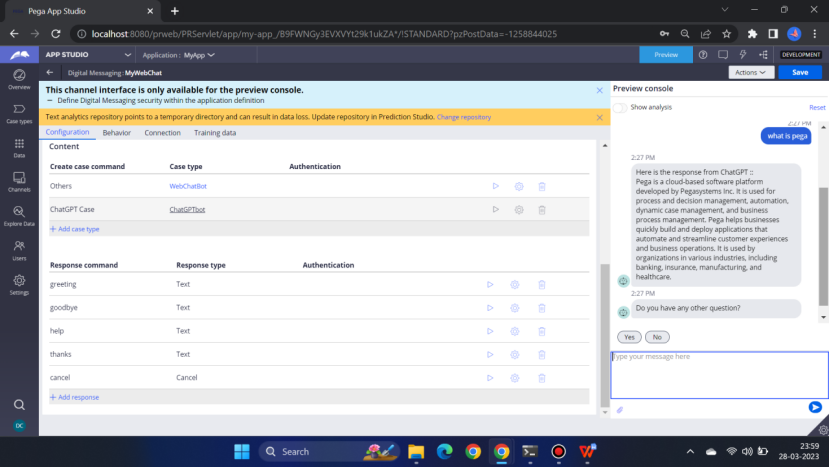
Write ‘what is pega’

Do you have any other question?
Click Yes

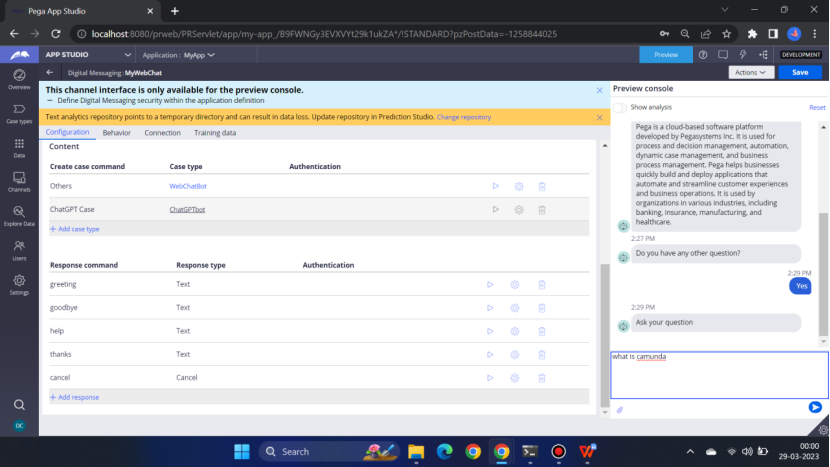
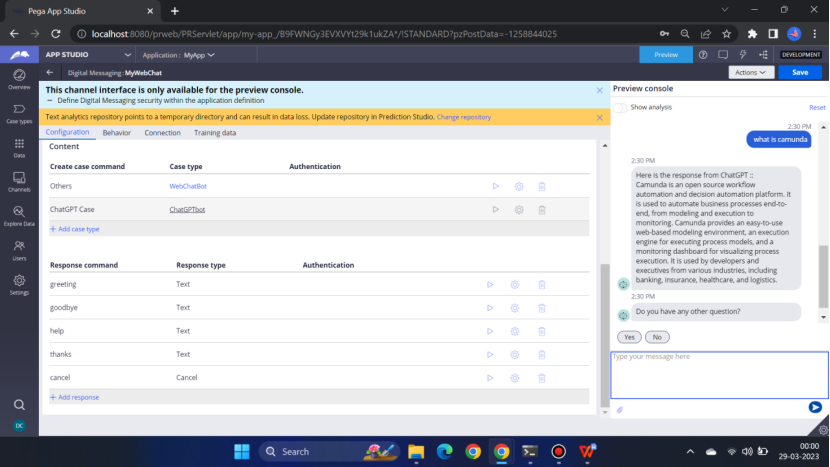
Write what is camunda


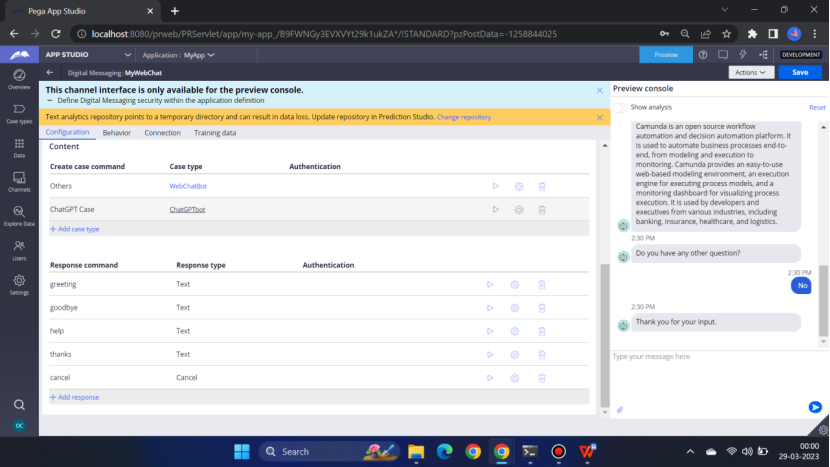
Click No

Hope you understood the process and can do the POC. Happy learning.
Please feel free to ask any questions.