This is a simple POC on Savable data page using smart shape in Pega 8.7
How to use Savable Data page
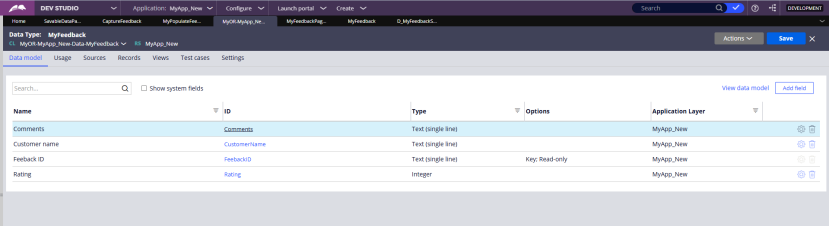
- Create a Data Type with few columns – MyFeedback – You will get 3 Data Pages – D_MyFeedback Page type, D_MyFeedback List Type and D_MyFeedbackSavable
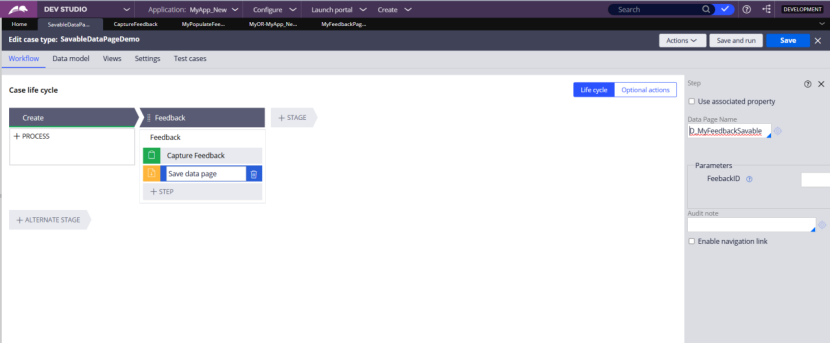
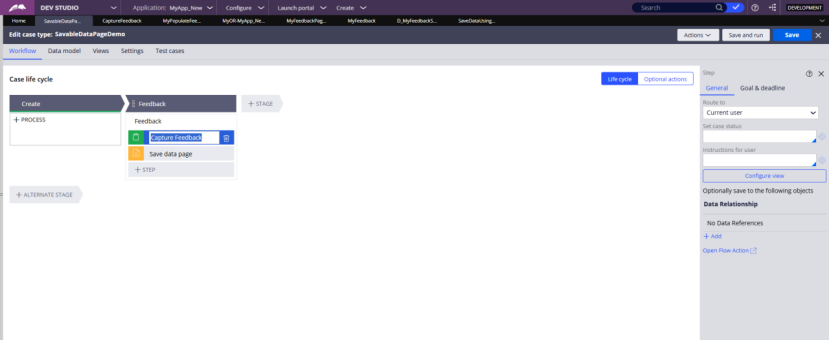
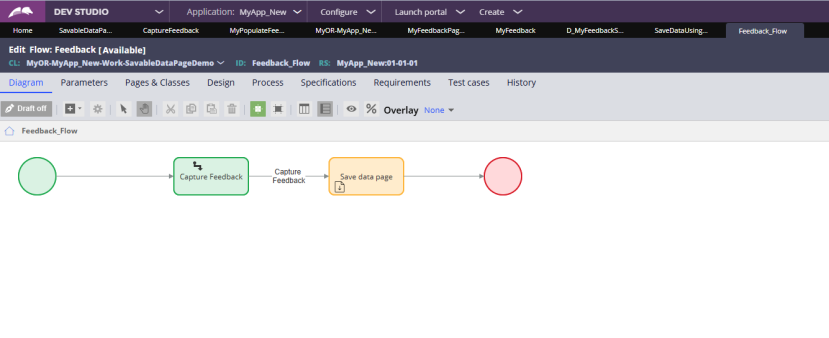
- Create a case type with 1 stage and 2 steps – Collect Information and Save Data Page
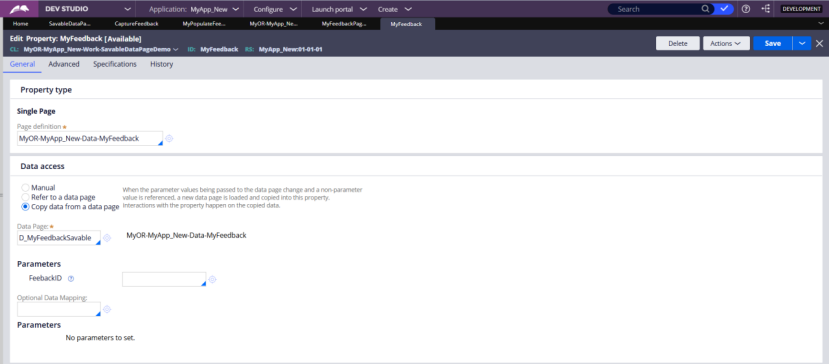
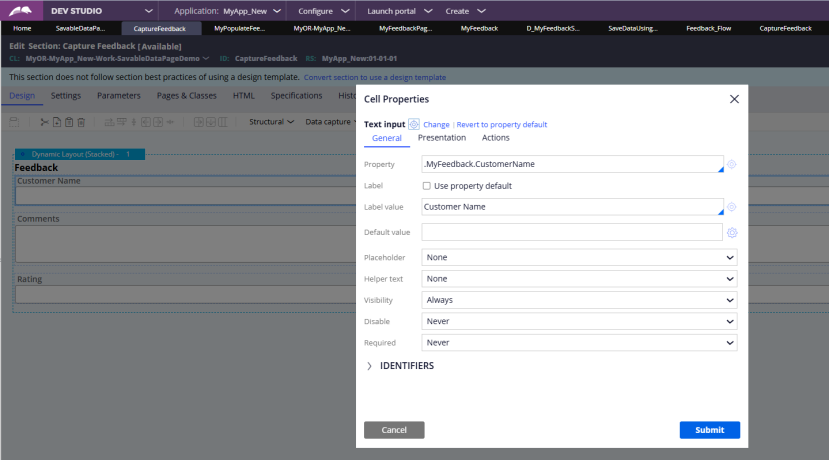
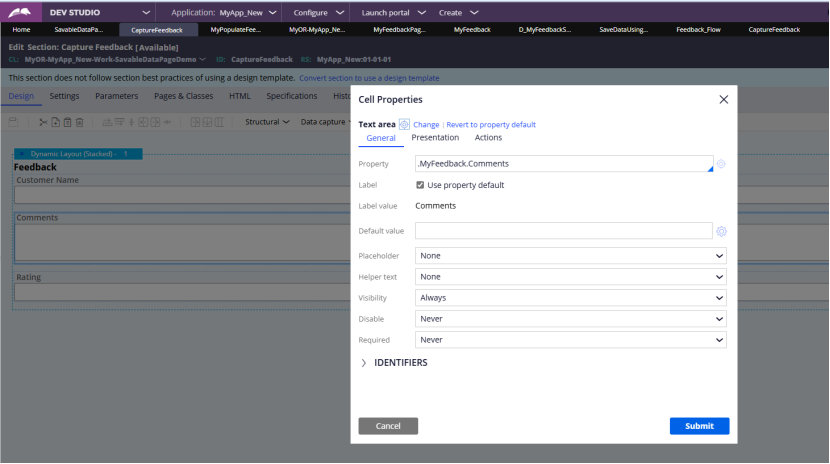
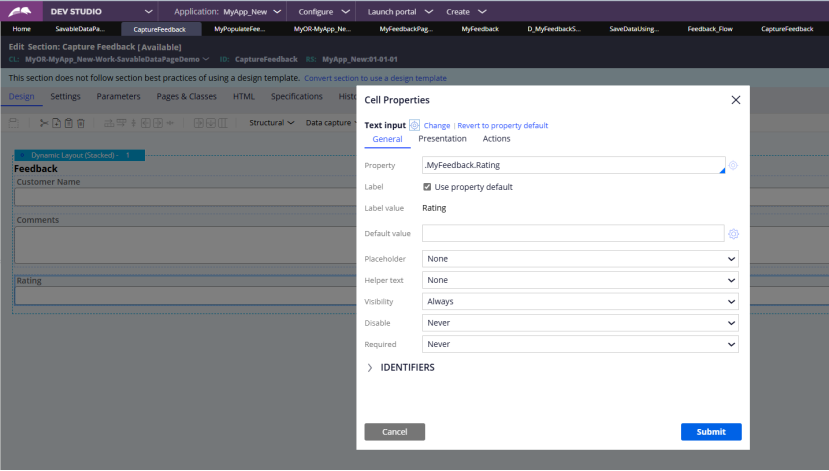
- Create a page property in the work class and refer the MyFeedback – Data class in the page definition to access the fields.
- Write a Data Transform to map the values from the Screen to the Data type
- In the case type configure the smart shape – Save data page









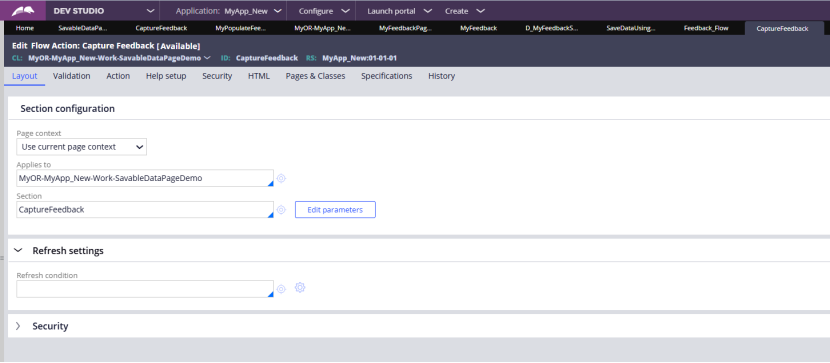
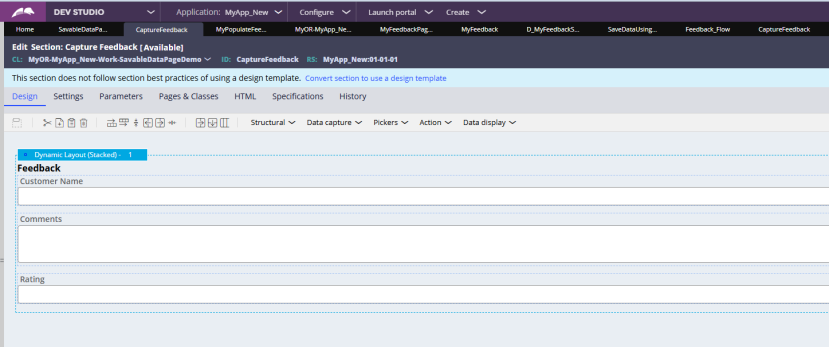
So the screen is ready
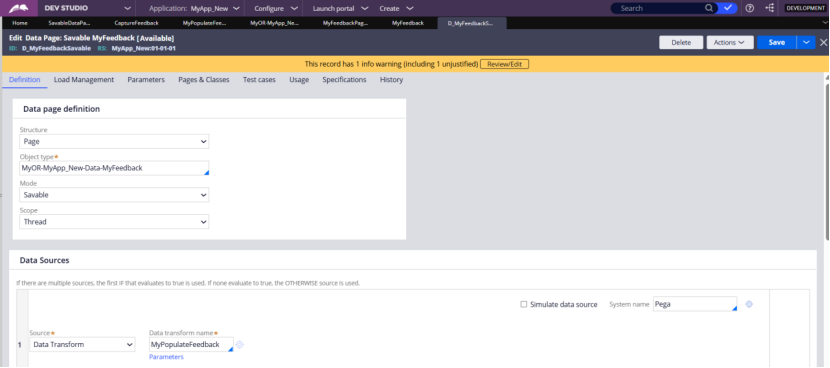
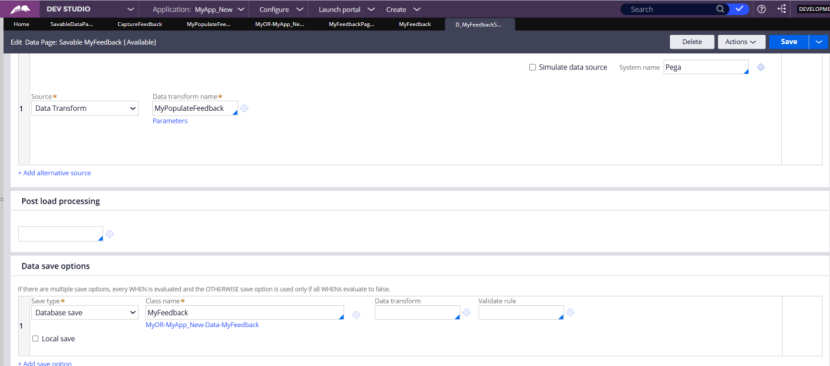
Now go to the Savable Data page and call the data transform to map the properties


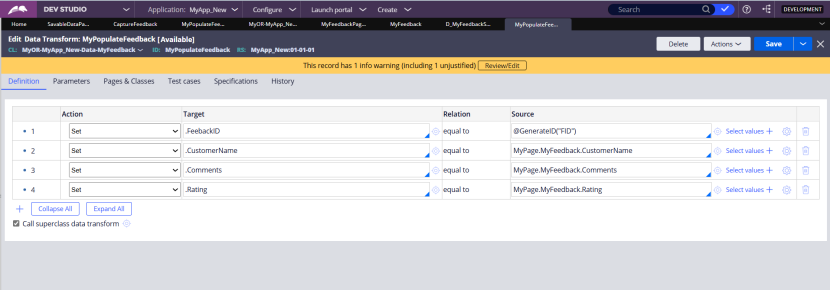
Write the Data Transform

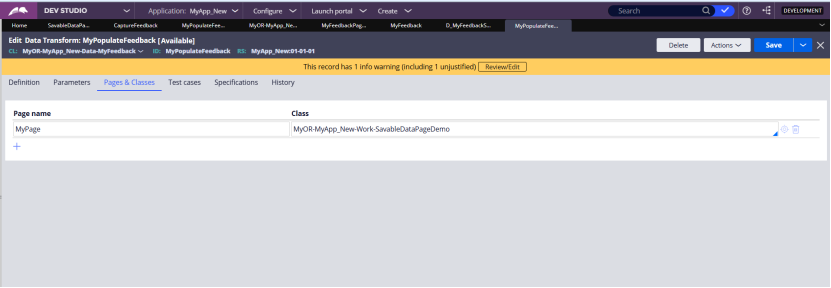
The data transform is in the data class so to refer the properties of the Work class we have to define a page in the Data transform to refer the work class. MyPage calls the work class and in the Work class we have defined a Page property MyFeedback whose page definition is the MyFeedback Data class.

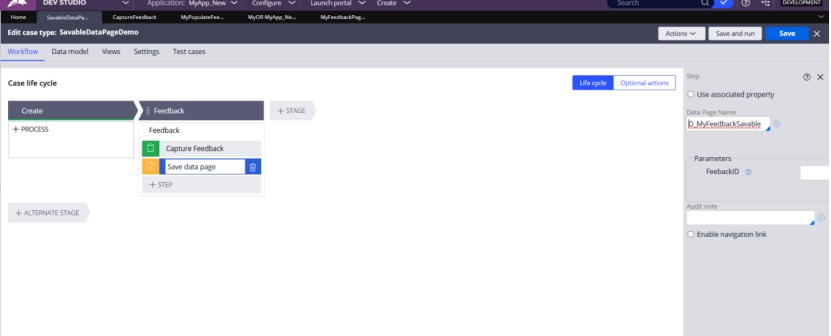
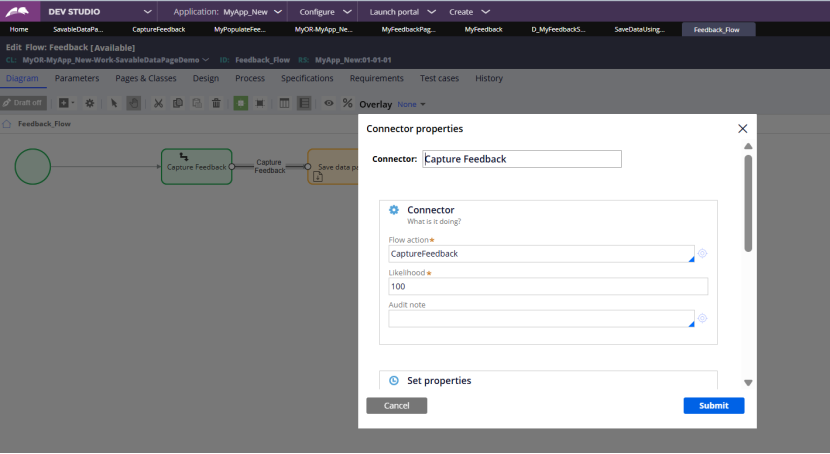
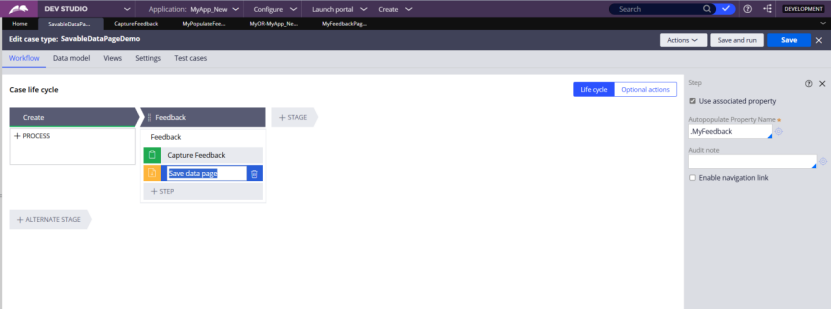
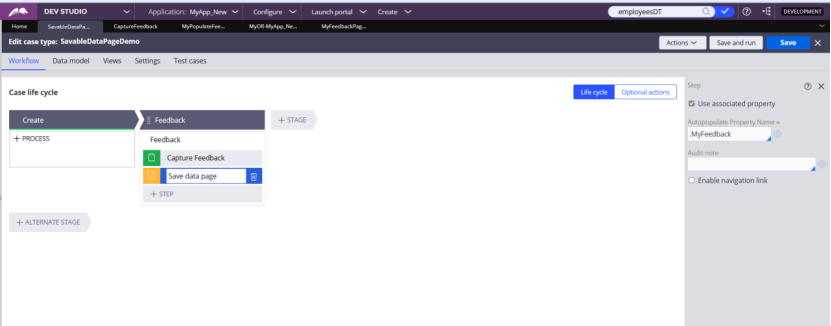
Now lets configure the Save Data Page smart shape – Click the checkbox –
Use associated property
MyFeedback is the same property that is created in the Work class to refer the properties in the Data class

Testing:
Click Save and run

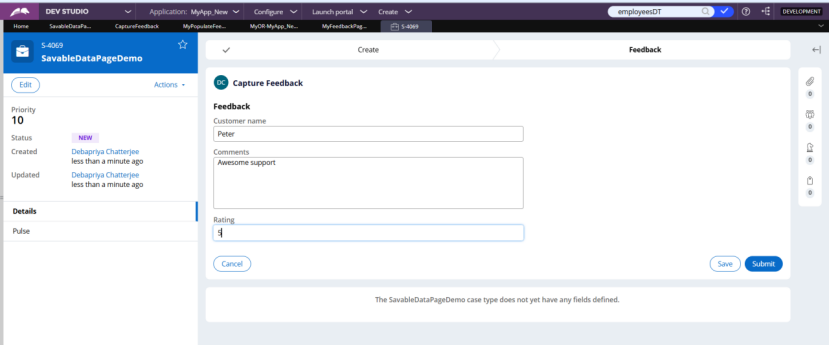
Enter the feedback

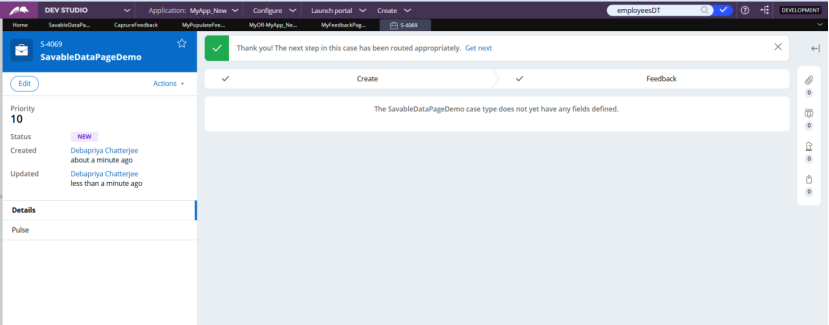
Click Submit

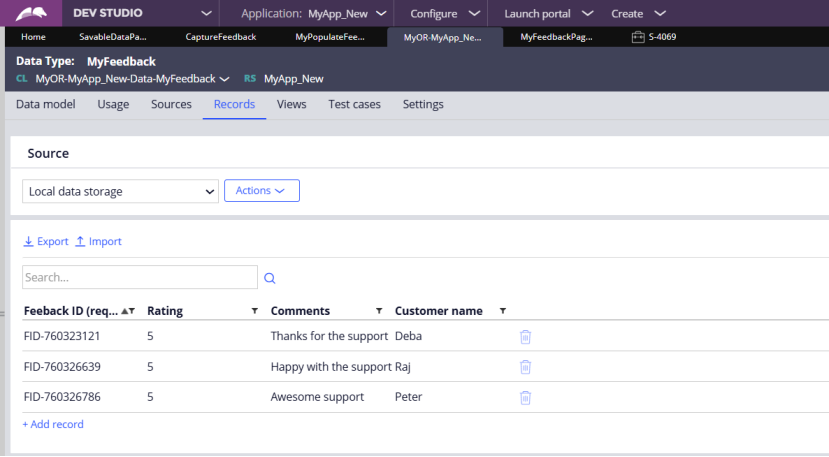
Go to the Data Type and check the data has been saved or not – Yes Peter’s feedback has been saved

Note: 1st I tried to call the savable data page directly but it did not work. The properties of the work class were not setting in the Data transform. So I have used the check box Use associated properties