- シーンから探す
-
贈る相手から探す
- 彼氏
- 彼女
- 男友達
- 女友達
- 夫・旦那
- 妻・奥さん
- お父さん・父
- お母さん・母
- 両親
- おじいちゃん・祖父
- おばあちゃん・祖母
- 女性
- 男性・メンズ
- 妊婦
- 同僚
- 同僚(男)
- 同僚(女)
- 上司(男)
- 上司(女)
- 部下
- ビジネスパートナー・取引先
- 夫婦
- カップル
- 親友
- 女の子
- 子供
- 男の子
- 赤ちゃん・ベビー
- 乳幼児
- 1歳の誕生日プレゼント
- 2歳の誕生日プレゼント
- 3歳の誕生日プレゼント
- 4歳の誕生日プレゼント
- 5歳の誕生日プレゼント
- 6歳の誕生日プレゼント
- 7歳の誕生日プレゼント
- 8歳の誕生日プレゼント
- 9歳の誕生日プレゼント
- 10歳の誕生日プレゼント
- 18歳の誕生日プレゼント
- 19歳の誕生日プレゼント
- 20歳の誕生日プレゼント
- 21歳の誕生日プレゼント
- 22歳の誕生日プレゼント
- 25歳の誕生日プレゼント
- 26歳の誕生日プレゼント
- 30歳の誕生日プレゼント
- 40歳の誕生日プレゼント
- 50歳の誕生日プレゼント
- 60歳の誕生日プレゼント
- 70歳の誕生日プレゼント
- 80歳の誕生日プレゼント
- 88歳の誕生日プレゼント
- 90歳の誕生日プレゼント
-
カテゴリから探す
- 名入れギフト
- 記念品
- 文房具
- 花
- ビューティー
- こだわりグルメ
- ジュース・ドリンク
- お酒
- 絶品スイーツ
- ケーキ
- お菓子
- プリン
- フルーツギフト
- リラックスグッズ
- アロマグッズ
- コスメ
- デパコス
- インテリア
- キッチン・食器
- グラス
- 家電
- ファッション
- アクセサリー
- バッグ・ファッション小物
- ブランド腕時計(メンズ)
- ブランド腕時計(レディース)
- ベビーグッズ
- キッズ・マタニティ
- カタログギフト
- 体験ギフト
- 旅行・チケット
- ダレスグギフト
- ペット・ペットグッズ
- 面白い
- 大人向けのプレゼント
- 贅沢なプレゼント
- その他ギフト
- プレゼント交換
- 絆ギフト券プロジェクト
- リモート接待・5000円以下
- リモート接待・8000円以下
- リモート接待・10000円以下
- リモート接待・10000円以上
- おまとめ注文・法人のお客様
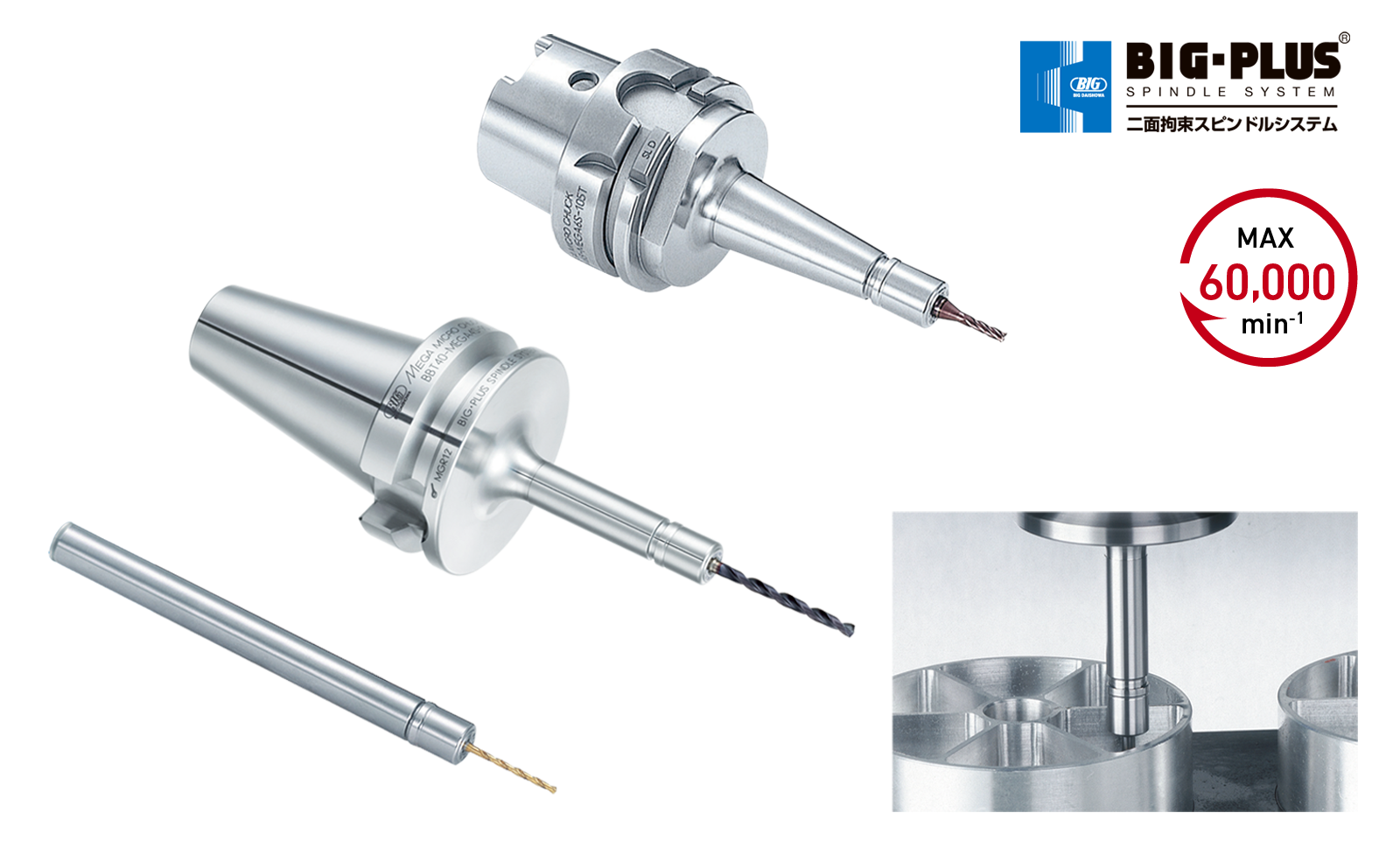
TU240022 メガマイクロチャック 大昭和精機/BIG DAISHOWA BBT40-MEGA10E-90(メガマイクロチャック | 大昭和精機株式会社)
-
商品説明・詳細
-
送料・お届け
商品情報
残り 1 点 12000円
(1 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 04月23日〜指定可 (明日12:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥299,000 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-



























商品説明